Text component cuts part of the text if fontWeight bold is used · Issue #21729 · facebook/react-native · GitHub

Text Editor in React JS || Bold, Italic, Underline Using NPM React-Quill in React JS || React JS - YouTube

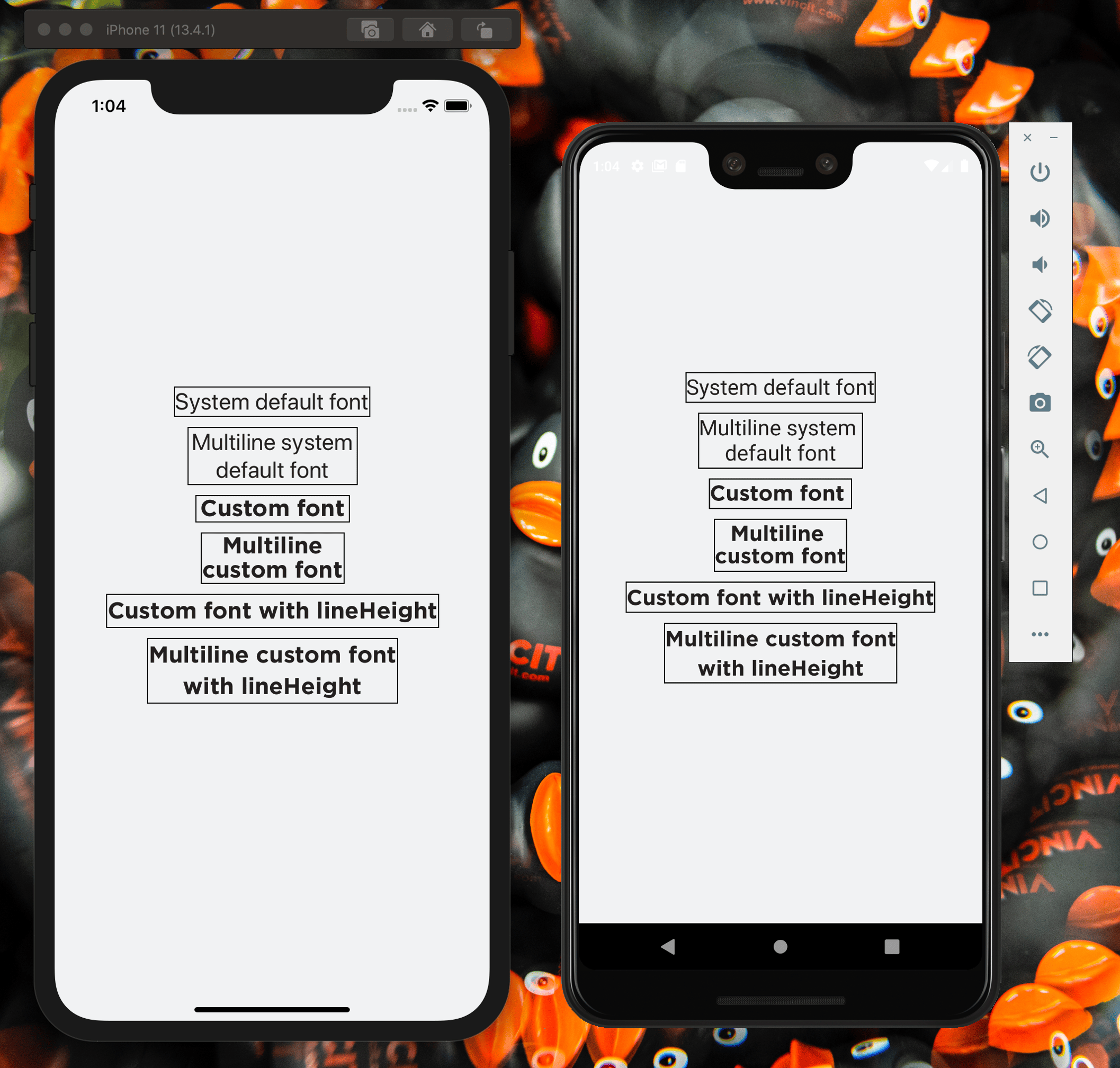
Font Weight of '700' or 'bold' not working in Android for Custom fonts · Issue #1501 · akveo/react-native-ui-kitten · GitHub

css - How to dynamically change font family based on different languages using react-native - Stack Overflow