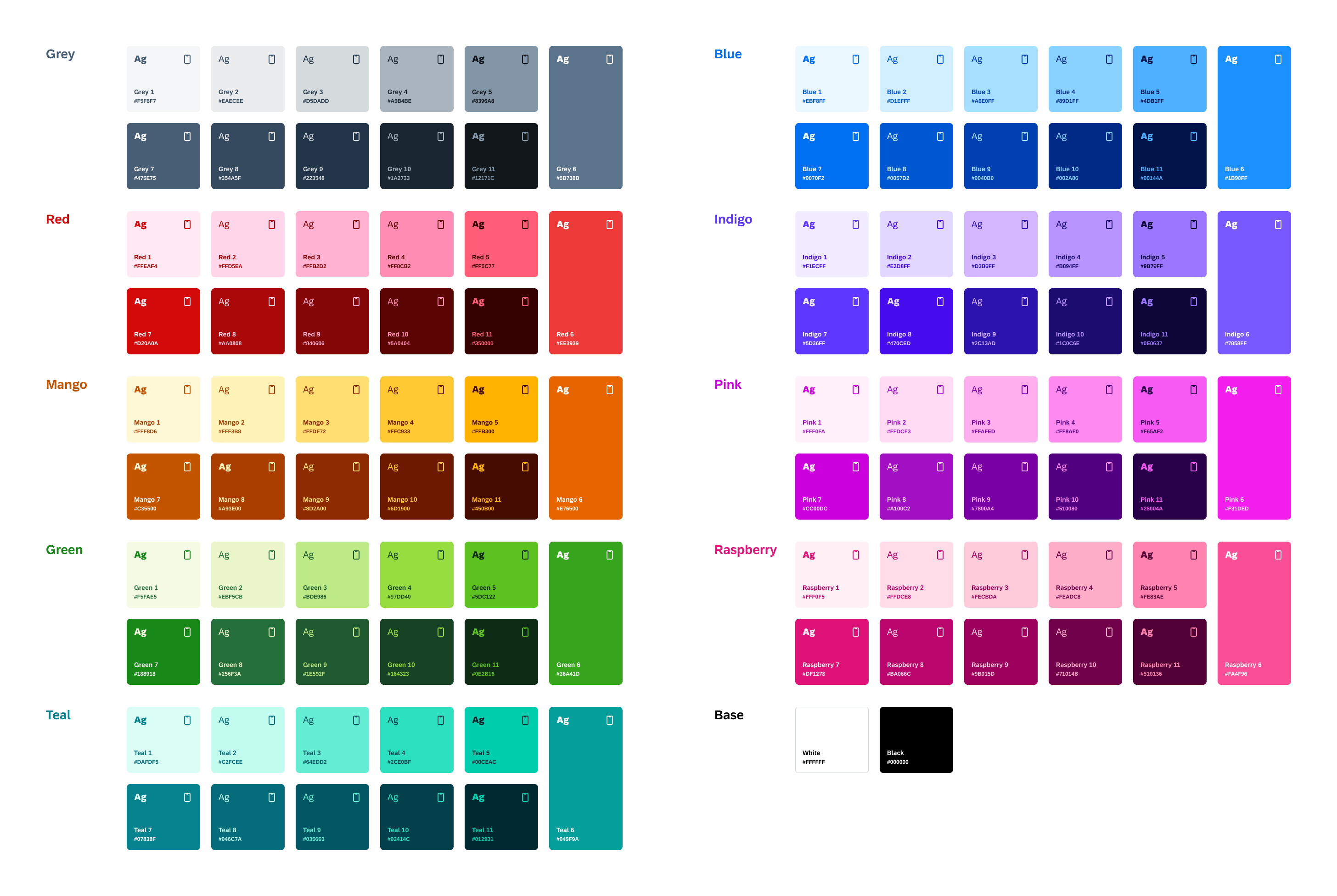
Colors that make sense. A walk through our journey with… | by Fabien Gavinet | Inside Getaround | Medium

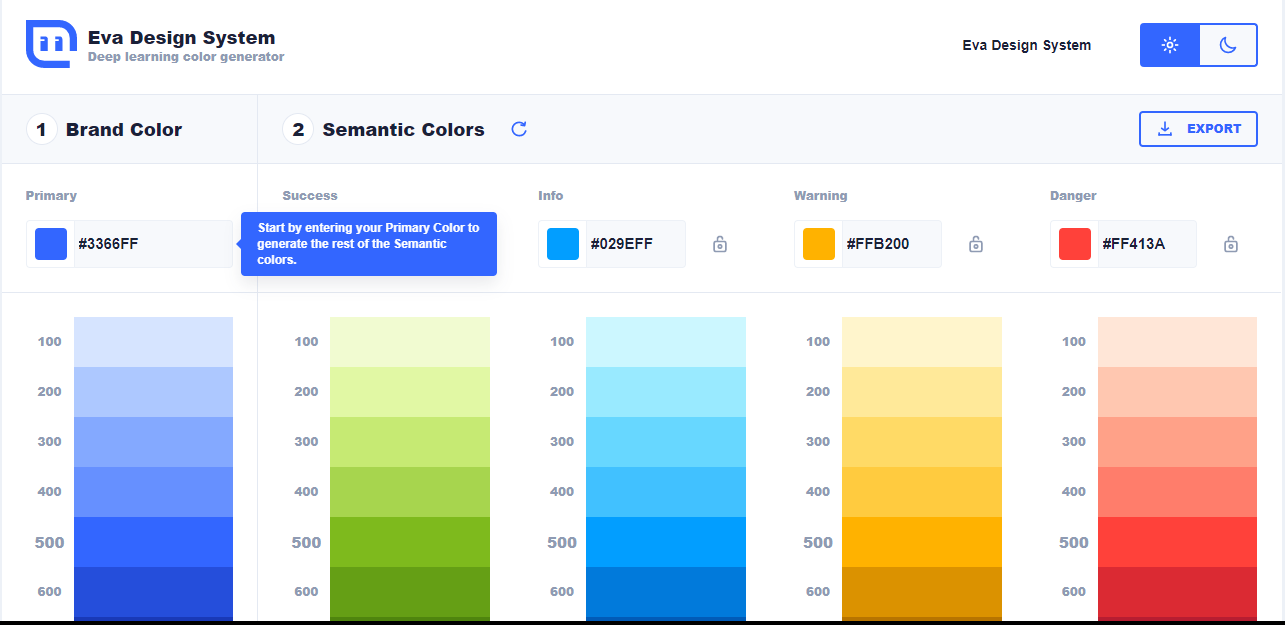
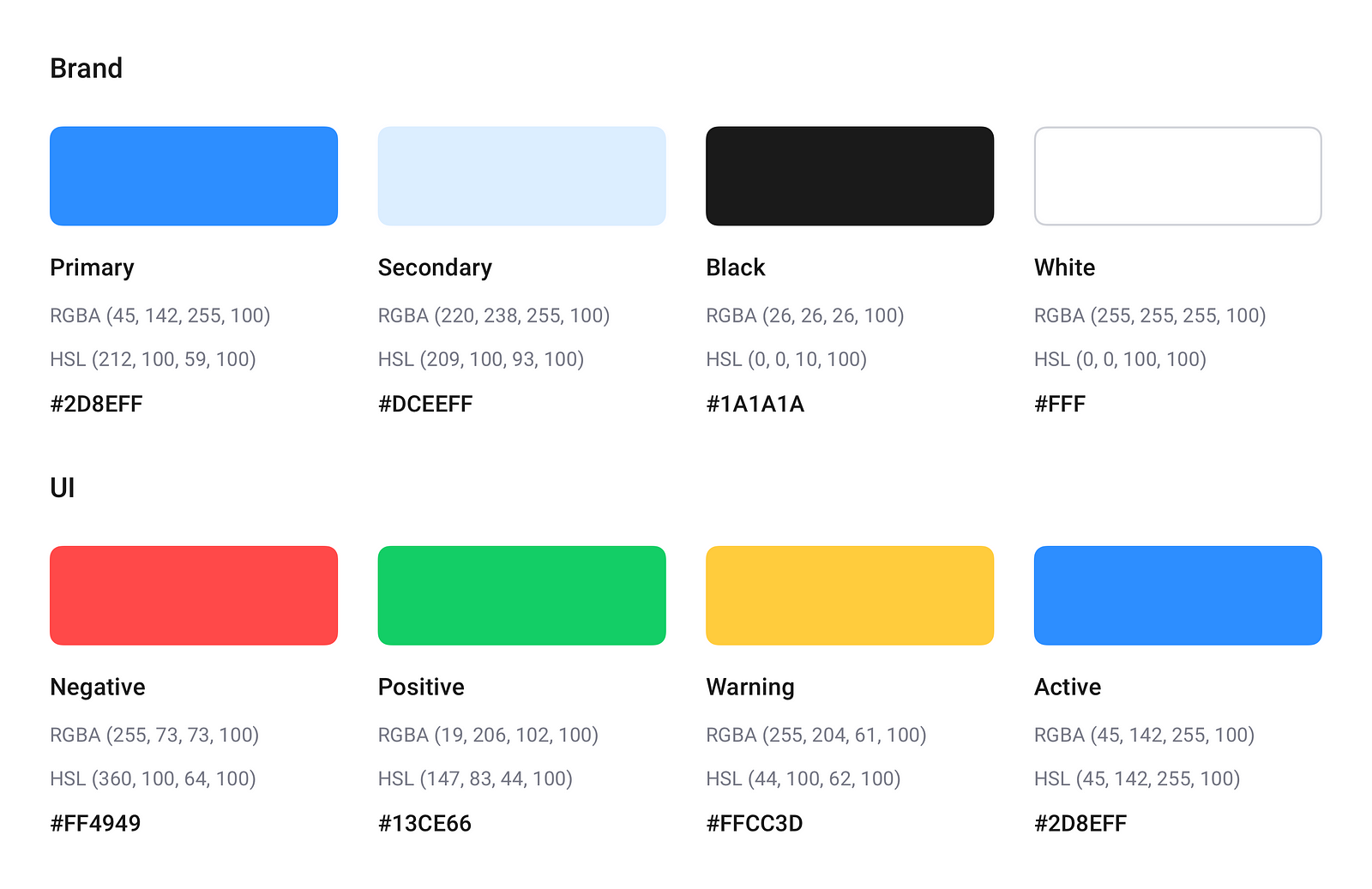
Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.

Colors that make sense. A walk through our journey with… | by Fabien Gavinet | Inside Getaround | Medium

Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.

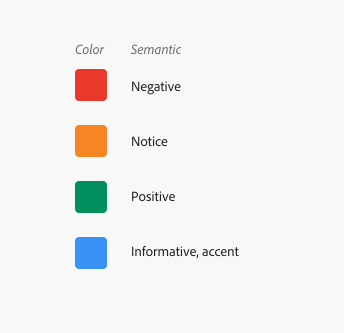
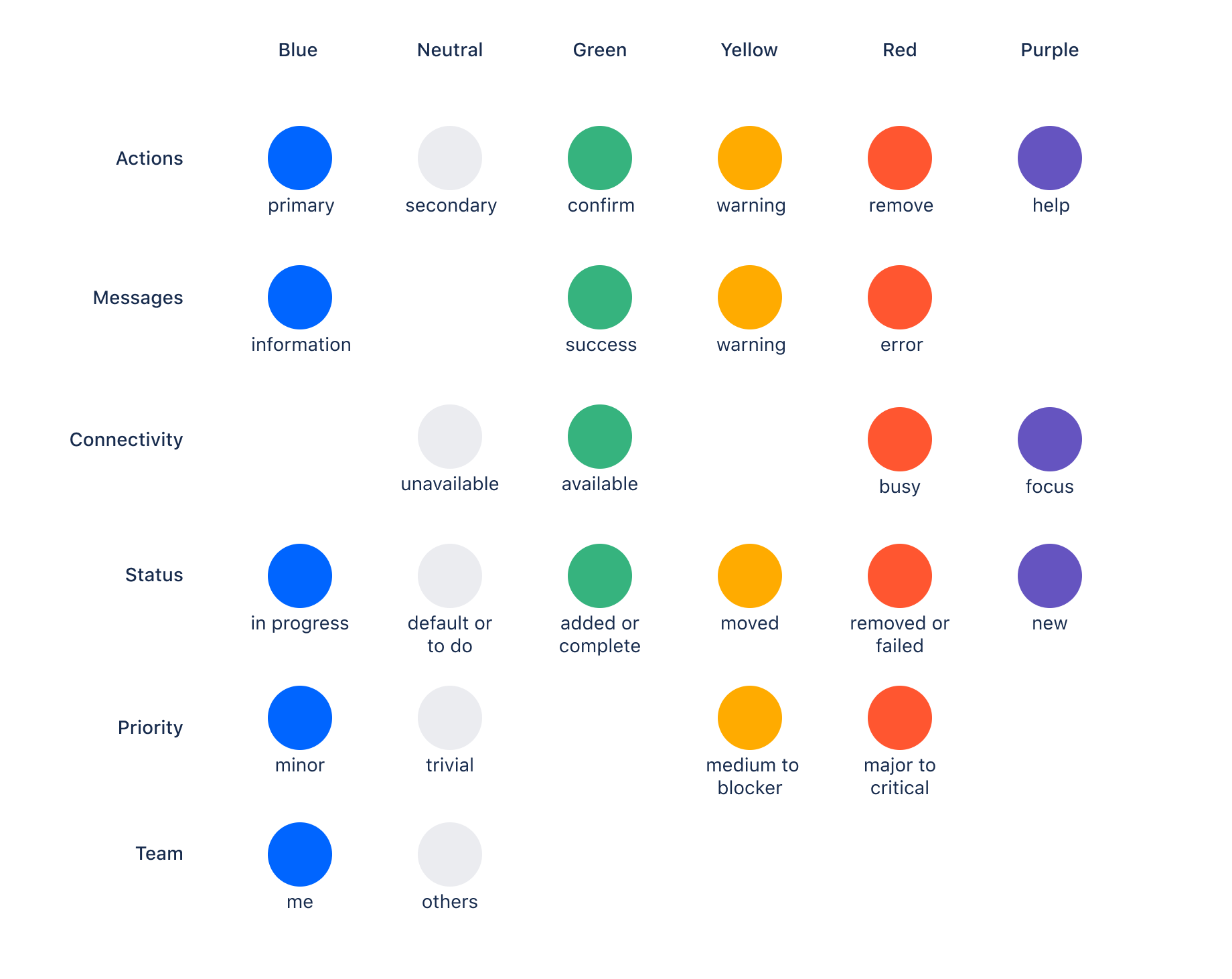
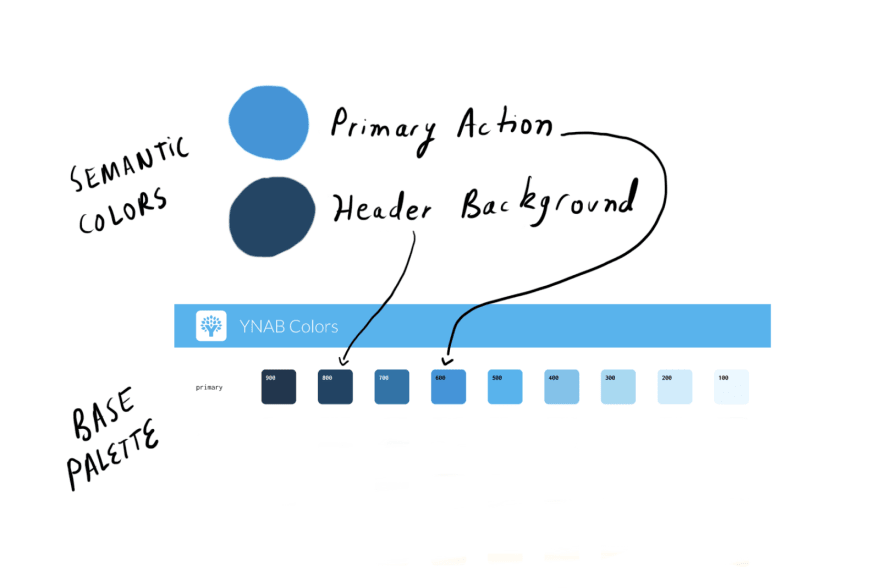
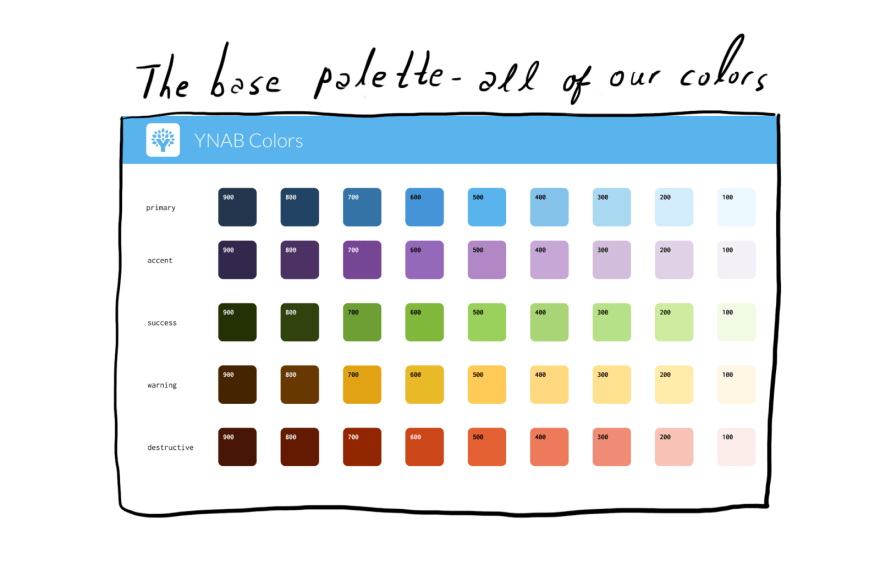
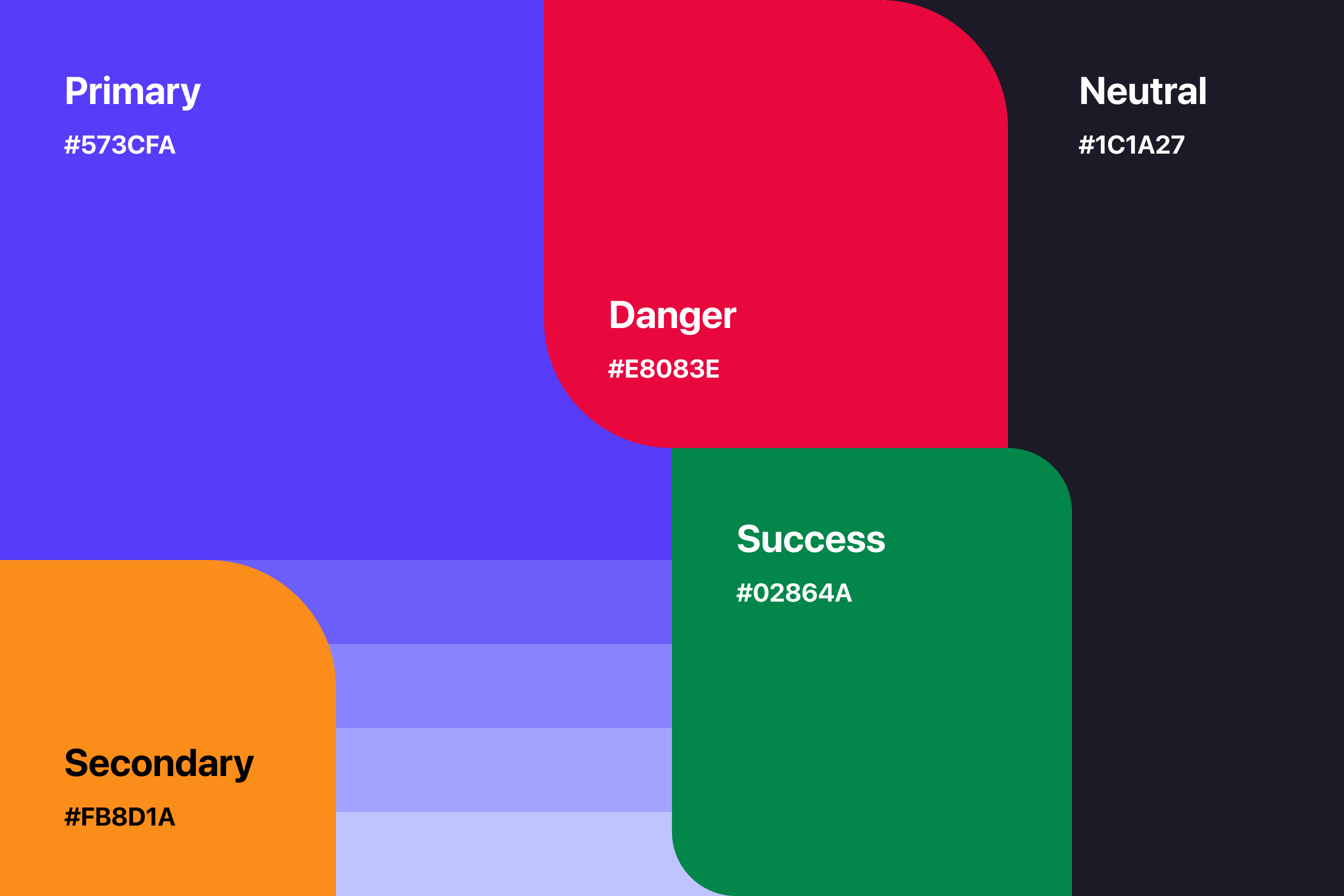
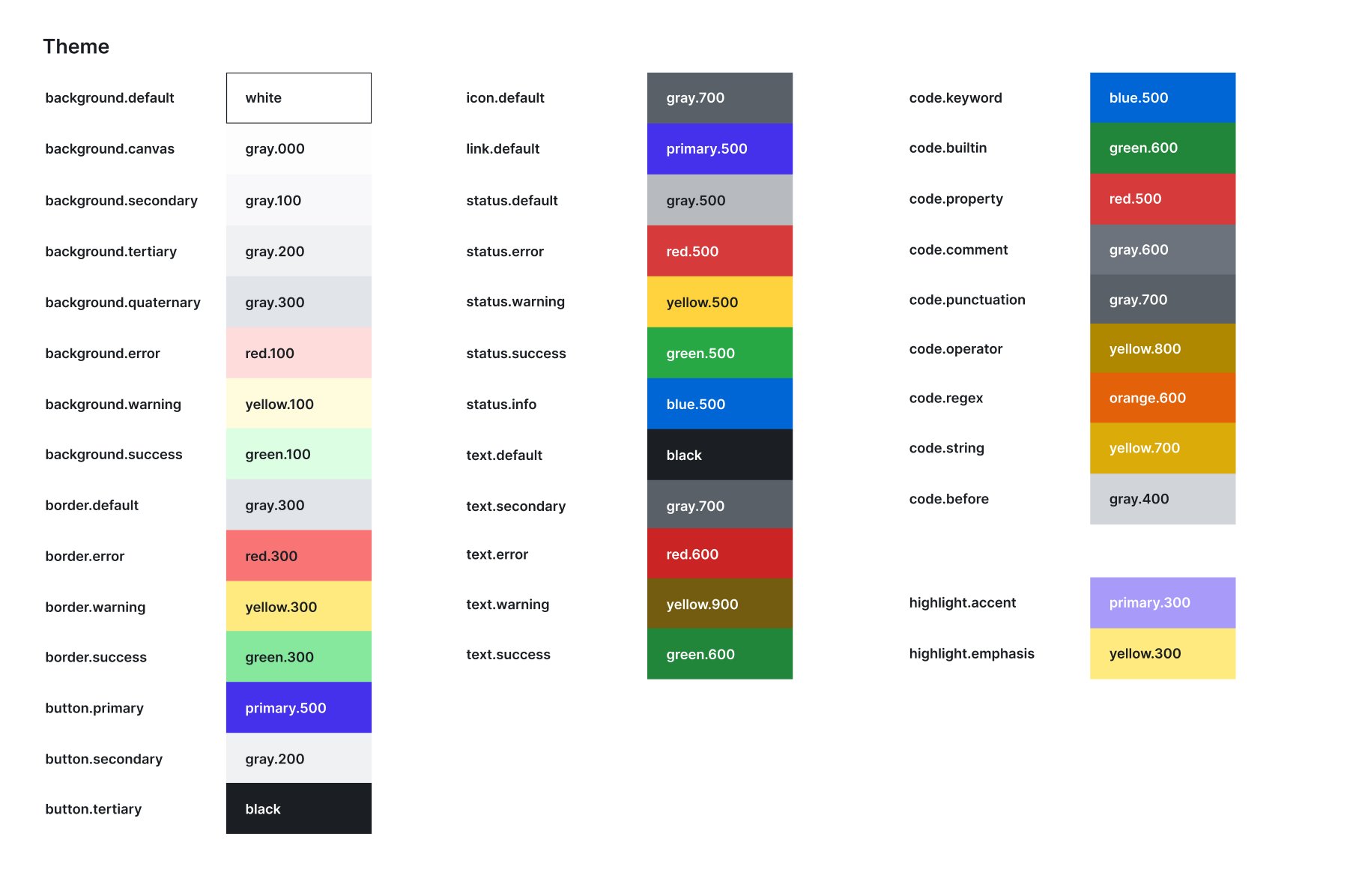
Jon Samp on X: "After the creating the palettes, we need to name specific colors. So, next came auditing our apps and finding what semantic colors we need. Then, make all the

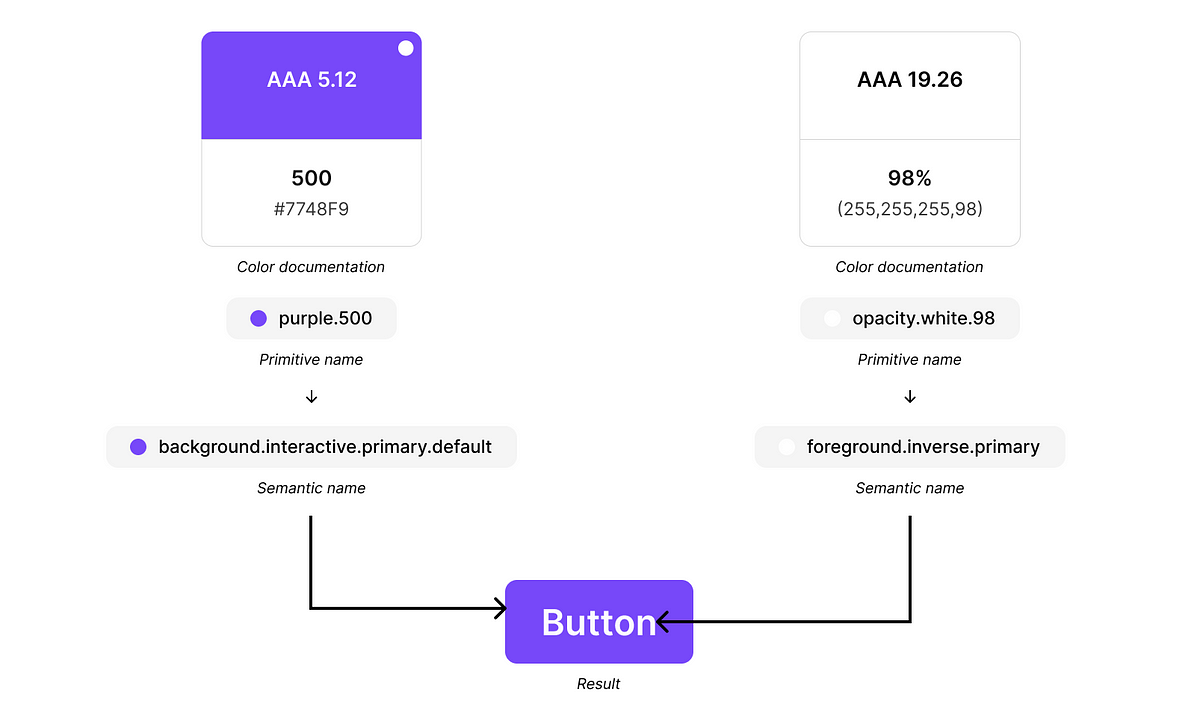
Colors that make sense. A walk through our journey with… | by Fabien Gavinet | Inside Getaround | Medium

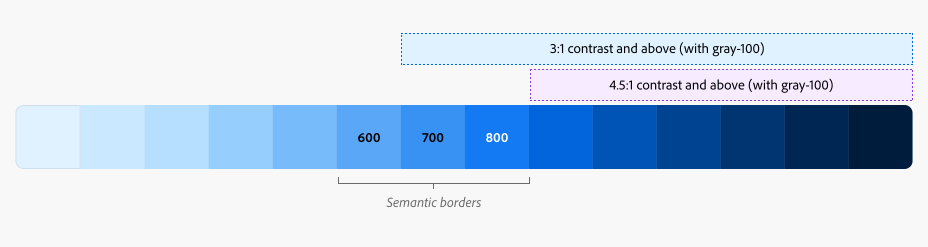
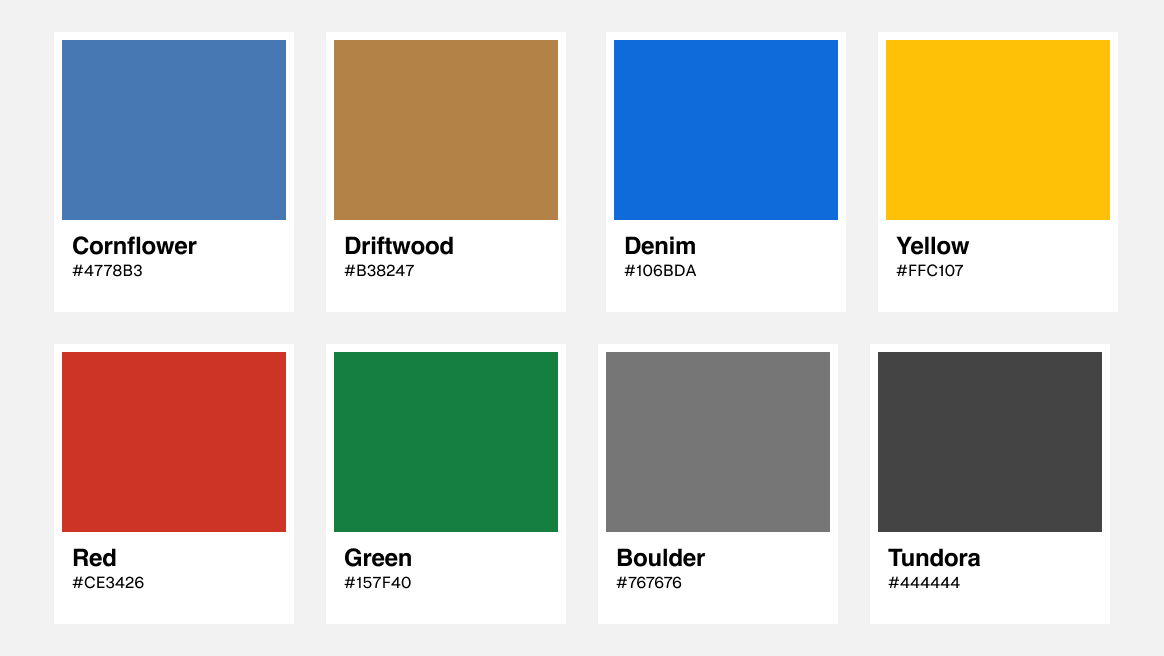
How to define color usage through semantic sets for design systems | by Katie Cooper | UX Collective